الجامعــة الوطنيــة الخاصــة
Al-Wataniya Private University
الواحة الأكاديمية للجامعة الوطنية الخاصة

الكاتب
أ. معتز بالله حاكمي
شرح أداة Ahrefs أداة تحسين محركات البحث الأهم بالنسبة لمدراء المواقع الإلكترونية
الملخص:
يتكلّم المقال عن أهمية مراعاة معايير الـSEO بالنسبة للقائمين على المواقع الإلكترونية ويشرح استخدام أداة Ahrefs الأداة الأهم التي يعتمد عليها مدراء المواقع في دعم ظهور نتائج مواقعهم في محركّات البحث بحيث يركز المقال بشكل أساسي على رفع مؤشر صحة الموقع حسب Ahrefs وذلك بحل جميع المشاكل التي تظهر بعد تحليل مشاكل الموقع الإلكتروني المراد دعمه حتى نصل في نهاية المطاف إلى موقع خالي من الأخطاء.
بداية، لابد من التعريف بمجال تحسين محركات البحث والتأكيد على أنه مجموعة من الخطوات والأمور التي يجب مراعاتها لدفع بنتائج البحث الخاصة بالمواقع لتظهر ضمن النتائج الأولى. وذلك لأن تحسين توافق موقعك مع محركات البحث سيزيد من ظهوره ضمن النتائج الأولى، وبالتالي زيادة حركة المرور والزيارات القادمة من محركات البحث كغوغل وغيره.
هناك الكثير من الأمور التي يمكنك أن تقوم بها لتحسين SEO موقعك، ولكن عليك أولاً الانتباه للمشاكل التي قد تسيء لترتيبه في نتائج البحث قبل أن تعمل على التحسينات الإضافية. ولذلك اخترنا لك في هذه المقالة أداة Ahrefs هي أداة مجانية لموقع واحد، وهي كافية ومتكاملة في معظم الحالات.
بدايةً عليك إنشاء حساب باستخدام هذه الأداة وإضافة دومين الموقع الذي تريد فحصه. بعد ذلك انتقل إلى Site Audit من القائمة الموجودة في رأس الصفحة وأدخل دومين موقعك ووثّقه واربطه بباقي حساباتك.
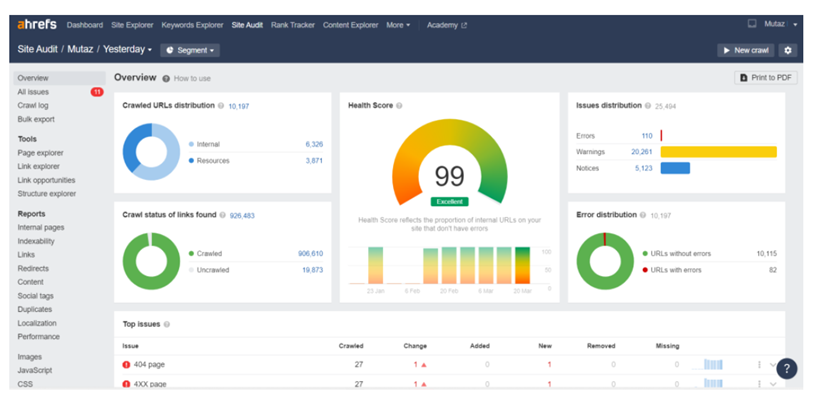
تقوم هذه الأداة بفحص صحّة الموقع من ناحية الSEO وعرض أهم المشاكل التي تؤثر على الأرشفة وترتيب الموقع في نتائج البحث وذلك حسب أهمية وخطورة هذه المشاكل. فالـErrors هي الأخطاء الأكثر أهمية والتي يجب أن تبدأ بإصلاحها فوراً. والـWarnings هي أقل خطورة وهكذا.
ستلاحظ إذا اخترت عرض كل المشاكل All Issues أن هناك تصنيفات أخرى للأخطاء التي اكتشفتها الأداة، وتتضمن الأخطاء المتعلّقة بـHTTPS والأخطاء التي تؤثر على الأرشفة Indexability والـDuplicates والمحتوى Content وغيرها.
يجب أن تكون صحة موقعك 80% على الأقل، وسنساعدك في هذا الدليل على إصلاح هذه المشاكل.
سنبدأ بـ
مشاكل الـHTTPS والخادم الموجودة ضمن Internal pages
وهي الأخطاء التي تؤثر على العلاقة بين الزائر والموقع، وهي مشاكل خطيرة لأنها قد تفقد الزائر الثقة بالموقع.
فمثلاً إذا نقر الزائر على رابط ما في موقعك ولم تكن الصفحة موجودة (أي تتضمن الخطأ 404) أو إذا كانت هناك صورة مفقودة ولا يتم عرضها فهذا يؤثر على تجربة الزائر ويسيء للـSEO تباعاً. كما أن هذه المشاكل ستؤدي إلى إهدار وقت العناكب (التي تقوم بالأرشفة) في محاول الوصول لصفحات غير موجودة أو فيها مشاكل وأخطاء، وبالتالي قد تتأخر أرشفة الصفحات الأكثر أهمية من موقعك.
وكل ذلك سيؤدي ذلك لتناقص الزيارات الواردة لموقعك، كما قد تؤدي لتراجع ترتيب موقعك في نتائج البحث.
وهذه الأخطاء هي:.
1. أخطاء 4xx:
وهي تعني أن الصفحة التي يطلبها الزائر لا يمكن الوصول إليها، إما لأنه غير مصرّح له الاطلاع عليها (الخطأ 401)، أو ممنوع من ذلك (الخطأ 403) كما في حال إذا كان الزائر من دولة معينة، أو بسبب انتهاء مهلة الطلب (الخطأ 408)، أو أن الصفحة غير موجودة أساساً (الخطأ 404) وهو الخطأ الأشيع.
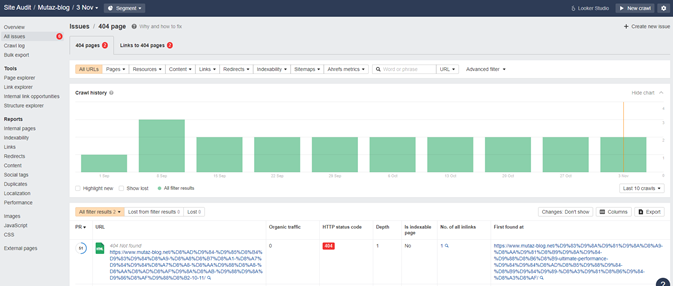
عند الضغط على المشكلة وعرض الروابط المتأثرة بها View Affected URLs، ستنتقل لصفحة تتضمن تفصيل المشكلة كالتالي:
ومن First found at يمكنك الانتقال للصفحة في موقعك التي توجد فيها الروابط التي تحتوي على أخطاء. حاول حذف الروابط التي تدل على صفحات غير موجودة أو استبدالها بروابط صحيحة.
ومع ذلك فإن بعض الزوّار سيحاولون الدخول إلى صفحات غير موجودة. ولذلك ننصحك إما بإجراء إعادة توجيه 301 وخاصة إذا قمت بتغيير أو حذف رابط لصفحة قديمة في موقعك.
يمكنك أيضاً تخصيص صفحة الـ404، بحيث تتضمن مربع بحث وزراً يقود الزائر للصفحة الرئيسية أو للصفحات المشابهة للصفحة التي يبحث عنها. فذلك يسهّل على الزائر العودة لموقعك ويجعل عملية الأرشفة سلسة ويقلل من تأثير الخطأ 404 على الـSEO
بالنسبة لأخطاء 4xx الأخرى فهي غير شائعة وتحدث في حالات حظر الزوّار من بلد معيّن، أو طلب تسجيل الدخول وإنشاء حساب قبل الاطلاع على الصفحة، وهذا الخطأ يُحل بحل هذه المشكلة.
2. أخطاء 5xx
وهي أيضاً أخطاء غير شائعة تدل على مشكلة بالخادم Server نفسه. وقد تدل على وجود مشكلة عابرة فيه بحيث توقف لبرهة من الزمن (بسبب إجراء صيانة له مثلاً) وعاد للعمل بعدها. أو قد تدل (إذا كانت المشكلة مستمرة) على زيادة العبء على الخادم أو مشكلة في إعداده. وهنا ما عليك سوى التواصل مع مزودي خدمة الاستضافة لموقعك أو بمطوري موقعك لحل هذه المشكلة.
3. انتهاء مهلة الطلب Timed out
قد تدل على مشكلة في الخادم نفسه، أو غالباً يكون موقعك بطيئاً جداً بحيث لم يظهر أي استجابة بعد مضي 5 ثوانٍ مثلاً، وفي هذه الحالة عليك الاهتمام بسرعة موقعك بالاستعانة بتعليمات PageSpeed Insights
4. HTTPS/HTTP mixed content
للتذكير فإن HTTPS هو البروتوكول الآمن، بحيث يتم تشفير البيانات بين الخادم والزائر بحيث لا يستطيع المخترقون الاطلاع عليها ومعرفة معناها إذا اخترقوا موقعك. بينما الـHTTP يعني أن البروتوكول في الموقع غير آمن.
وهذه المشكلة تعني أن الموقع على الرغم من أنه يستخدم HTTPS لتحميل ملفات الـHTML الأولية، إلا أن الملفات الأخرى كـCSS والصور وغيرها لا تتبع هذا البروتوكول. وهذا يضعف أمان الموقع ويؤثر على تجربة الزائر.
لاحظ أن هذه المشكلة تكون باللون الأصفر، أي أنها أقل خطورة من سابقاتها.
لإصلاح هذه المشكلة ننصحك -إذا كنت تستخدم الووردبريس- باستخدام إضافة لتطبيق بروتوكول HTTPS كـWP Encryption
المشاكل المتعلقة بالأرشفة Indexability
وتشكل مع المشاكل السابقة أكثر المشاكل أهمية وتأثيراً على الـSEO فتجاهل هذه المشاكل قد يجعل بعض صفحاتك غير مرئية لغوغل.
وأفضل الطرق لمساعدة محركات البحث على أرشفة موقعك هي إنشاء خريطة الموقع Sitemap.xml محدّثة دورياً وخالية من الأخطاء (وتستطيع بعض الإضافات كـ Yoast وJetpack في الووردبريس إنشاءها) وتزويد محرك البحث بملف robots.txt، فذلك يساعد محرك البحث على فهم هيكلية موقعك وترتيب الصفحات فيه وبالتالي يجعّل أرشفة الصفحات أسهل بالنسبة له ويقل احتمال عدم أرشفته لبعض الصفحات.
ومن مشاكل الأرشفة Canonical points to 4XX/5XX/redirect وهي مماثلة تماماً لمشاكل 4xx وتحل بنفس الطريقة. والفرق هو أن الصفحة التي تتضمن هذا الخطأ تكون موسومة بوسم Canonical أي أنها الصفحة الأصلية التي يجب العودة إليها من قبل محرّك البحث. سنتحدث بالتفصيل عن وسم Canonical بعد قليل.
أما المشاكل الأخرى فتتضمن:
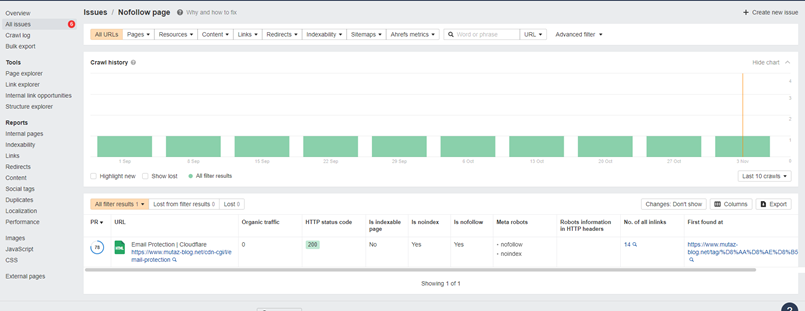
5. Nofollow page
وهي تعني أن رابطاً داخلياً ضمن موقعك موسوم بوسم Nofollow.
يُستخدَم هذا الوسم عند التدليل على صفحة في موقع آخر، وذلك لعدم تتبع الرابط من قبل محركات البحث. أي أن استخدام هذا الوسم لا يمنح الموقع المُشار إليه أي قيمة إضافية، بحيث لا تكون هناك أي فائدة للموقع الآخر من هذا الرابط.
لا يجب أن تستخدم وسم Nofollow عند التدليل على صفحة أخرى في موقعك نفسه، لأنه يعطّل عملية الزحف ولا يمنح أي قيمة مضافة للصفحة التي تُدلل إليها من موقعك. لذا لا تستخدم وسم Nofollow إلا إذا كانت الصفحة التي تدلل إليها لا ترغب بمنحها أي قيمة من رابطك.
بعد عرض تفاصيل المشكلة عليك إزالة وسم Nofollow من كل صفحة تحتوي على رابط موسوم بهذا الوسم. ويمكنك معرفة هذه الصفحات في عمود First found at.
6. Noindex page
وهي مشكلة مشابهة للسابقة وتعني أن الرابط الداخلي موسوم بوسم Noindex الذي يمنع محركات البحث من أرشفته والزحف إليه كلياً. وعليك تجنّب استخدام هذا الوسم في الروابط الداخلية والروابط التي يهمّك أن تتم أرشفتها.
7. Non-canonical page specified as canonical one
كما ذكرنا فإن وسم canonical يعني أن الصفحة هي الصفحة الأصلية لمحتوىً معين وأن باقي الصفحات تابعة لها.
يجب ألّا تكون الصفحة الأصلية canonical تابعة لصفحة أصلية أخرى. وهي المشكلة يمكن حلّها بجعل الصفحة الأعلى هي الصفحة الأصلية.
وأما باقي المشاكل في الأرشفة فهي مشابهة للسابقة وتحل بنفس الطريقة.
الأخطاء في الروابط Links
ويمكن أيضاً تصنيفها ضمن أخطاء الأرشفة، وبالتالي فهي بأهميتها. يجب أن يكون موقعك مترابطاً بشكل جيّد فيما بينه باستخدام الروابط الداخلية. بحيث تكون كل صفحة في موقعك تحوي رابطاً واحداً على الأقل بصفحة أخرى. فهذا يسهّل عملية الزحف ويسرّع الأرشفة ويسهّل على محرك البحث فهم هيكلية موقعك.
يُقسّم Ahrefs المشاكل في هذا القسم إلى مشاكل في الصفحات القابلة للأرشفة Indexable وأخرى في الصفحات غير القابلة للأرشفة كالموسومة بوسم Noindex وهذه أقل أهمية من سابقتها. وعموماً فإن أهم المشاكل في هذا القسم هي:
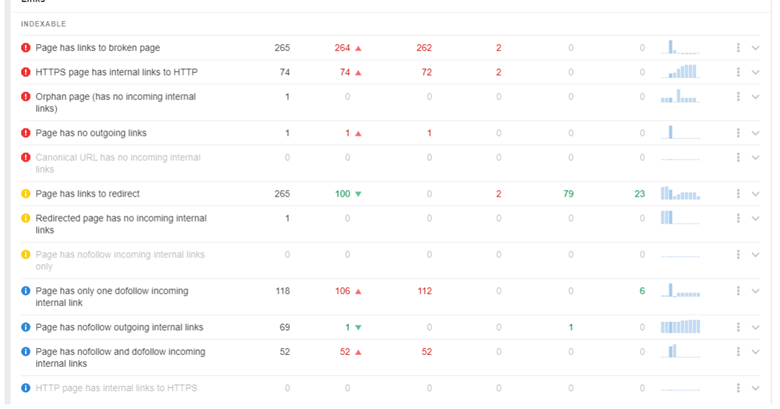
8. Page has links to broken page
أي أن هناك رابطاً في إحدى صفحاتك يشير لصفحة غير موجودة أو تحوي مشكلة ما. وهذا الخطأ شائع جداً.
قد يكون الرابط داخلياً وهنا تكون الصفحة المعطوبة في موقعك نفسه، وفي هذه الحالة ستجدها ضمن أخطاء 4xx سابقة الذكر. أما إذا كان الرابط خارجياً فقد تكون الصفحة التي أشرت إليها قد حُذفت أو تم تغيير رابطها.
وهذه المشكلة تسيء لتجربة المستخدم عندما يحاول النقر على رابط معين ويجد أنه معطوب. كما تؤثر على الأرشفة تماماً كأخطاء 4xx ولذلك عليك إصلاح هذا الرابط والتدليل على صفحة سليمة أو حذفه بنفس طريقة المشاكل السابقة.
9. HTTPS page has internal links to HTTP
أي أن بعض صفحاتك تستخدم بروتوكول HTTPS الآمن وبعضها يستخدم بروتوكول HTTP. وهذا يؤثر على موثوقية موقعك وأمانه وتجربة المستخدم أيضاً، وذلك لأن معظم المتصفحات الحديثة تعرض تنبيهاً يحذّر المستخدم عندما لا تكون الصفحة تستخدم بروتوكول HTTPS الآمن. وهذه المشكلة من أهم المشاكل المذكورة في هذه المقالة.
لأجل ذلك يمكنك -إذا كنت تستخدم الووردبريس- استخدام إضافة لتطبيق بروتوكول HTTPS كـWP Encryption
10. Orphan page
وتعني أن صفحة من موقعك يتيمة ولا يوجد أي رابط داخلي يدلل إليها (مقطوعة من شجرة). وعلى الرغم من أن عناكب محركات البحث تستطيع الوصول لهكذا صفحات عن طريق خريطة الموقع أو الروابط الخارجية التي تُدلل إليها، ولكن عملية الزحف والأرشفة ستأخذ وقتاً أطول، ولن يتمكّن محرك البحث من فهم هيكلية موقعك بشكل جيّد، ناهيك عن أن الزائر لن يستطيع الوصول لهذه الصفحة أبداً.
لذا حاول التدليل على الصفحات اليتيمة في صفحات أخرى من موقعك، ويفضّل أن يكون هناك أكثر من رابط واحد يدلل عليها.
11. Page has no outgoing links
من الأخطاء الشائعة أيضاً عدم ربط مقالتك أو الصفحة التي أنشأتها بصفحات أخرى على الويب باستخدام الروابط الخارجية outgoing link. فهذا يجعلها طريقاً مسدوداً لمحرك البحث وللزائر معاً.
كما تساعد الروابط الخارجية محرك البحث على فهم علاقة صفحتك بباقي الصفحات الموجودة في الويب أيضاً، وبالتالي فهم هيكلية موقعك وعلاقته بالمواقع الأخرى.
12. Canonical URL has no incoming internal links
وتعني أن صفحة أصلية موسومة بـCanonical لا تملك أي رابط داخلي يدل عليها. ومن الضروري جداً أن تكون الصفحة الأصلية مدللاً إليها على الأقل مرة واحدة من قبل الصفحات التابعة لها لكي يفهم محرك البحث علاقة صفحاتك ببعضها.
13. Page has links to redirect
من المقبول إضافة روابط مع إجراء إعادة توجيه redirect للزائر فيها طالما أن إعادة التوجيه تمت ضمن موقعك فقط. على الرغم من أنه ينصح بالتدليل للصفحة ذات الوجهة النهائية فوراً.
أما في الروابط الخارجية فمن الضروري عدم وجود عملية إعادة توجيه للزائر.
المشكلة التالية Redirected page has no incoming internal links مشابهة، وتعني عدم وجود رابط مباشر يدلل على صفحة الوجهة النهائية لرابط معاد توجيهه.
أما المشاكل الأخرى في هذا القسم فهي أقل أهمية. والمشاكل في قسم Not Indexable هي نفسها ولكن موجودة في صفحات غير قابلة للأرشفة ولذلك فهي أقل أهمية أيضاً.
الأخطاء المتعلقة بـRedirects
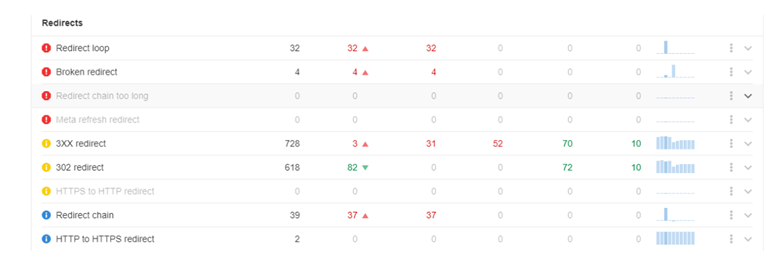
Redirect loop .14
وتعني أن هناك صفحة تحوي رابطاً معاد توجيهه لنفس الصفحة، أو أن هناك حلقة من الصفحات التي تدلل على أحد الروابط الموجودة في الحلقة نفسها.
وهذا قد يؤدي لظهور خطأ Too Many Redirects في المتصفح للزائر، وسيصعّب عملية الزحف على العناكب. ولذلك فهي من المشاكل شديدة الأهمية التي يجب إصلاحها.
Broken redirect .15
وتعني أن الصفحة ذات الوجهة النهائية معطوبة بخطأ 4 xxأو 5xx
Redirect chain too long .16
وحلقة إعادة التوجيه هي عبارة عن مجموعة من الروابط بين الصفحة الأولى والصفحة ذات الوجهة النهائية. يفضّل ألّا يتجاوز عدد الصفحات ضمن حلقة إعادة التوجيه 5 صفحات.
تستطيع محركات البحث تتبع هذه الصفحات حتى وإن كانت أكثر من 5 صفحات ولكن تتأخر عندها عملية الزحف، كما أن ذلك يؤدي للتأثير على تجربة المستخدم الذي قد يندفع لترك الموقع إذا تم تحويله لأكثر من صفحة قبل الوصول للوجهة النهائية.
Meta refresh redirect .17
يقوم هذا الوسم بإعادة توجيه الزائر بعد مضي فترة معيّنة من فتح إحدى الصفحات. وهذا قد يؤثر على تجربة المستخدم ويجعل موقعك غير موثوق، ناهيك عن أن بعض المتصفحات لا تدعم هذا الوسم، وأن محرك البحث يحتاج بعض الوقت لتحليل الصفحة قبل أن ينتقل لغيرها، وكل ذلك يسيء لـSEO موقعك، لذلك يجب عدم استخدام هذا الوسم.
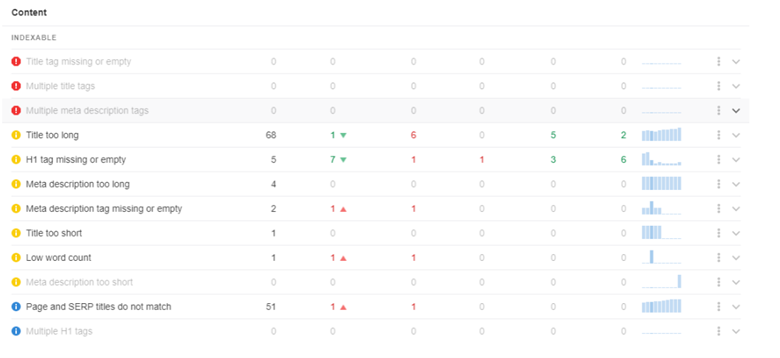
أخطاء المحتوى Content
Title tag missing or empty .18
يُعرض وسم العنوان في صفحة نتائج البحث (باللون الأزرق) ويستخدم كاسم النافذة المفتوحة في المتصفح. يجب أن تزوّد صفحتك بعنوان وذلك من خلال الووردبريس، أو أضف السطر التالي ضمن تعليمات الـhead
<title>الجامعة الوطنية الخاصة</title>
يجب أيضاً أن يكون طول العنوان مناسباً للحجم المتاح للعرض في نتائج البحث والمتصفّح، وهو 600 بكسل، أي ما يعادل 50-70 حرف.
لا ينصح بأن يكون أقصر من ذلك لأنه لن يعكس محتوى صفحتك فعلاً عندها. ولا يُنصح بأن يكون أطول لأنه لن يُعرَض كاملاً في نتائج البحث وهذا يؤثر على معدّل النقر CTR
انتبه أيضاً لعدم تكرار سطر العنوان أكثر من مرة، فذلك قد يضر بموقعك أيضاً.
19. H1 tag missing or empty
العناوين H هي طريقة الـHTML للتمييز بين العنوان الرئيسي للصفحة وعناوينها الفرعية. فالعنوان الرئيسي يرمز له بـH1 والعنوان الفرعي H2 وتحت الفرعي H3 وهكذا.
قد لا تحتوي بعض صفحاتك على وسم H1 وهذا أقل أهمية من المشكلة السابقة ولكن ينصح بإضافته لأنه يساعد محركات البحث على فهم موضوع صفحتك الرئيسي. وذلك من خلال إضافة السطر التالي للكود أو باستخدام محرر الووردبريس:
<h1>title here</h1>
انتبه أيضاً لعدم تكرار هذا العنوان أكثر من مرة في الصفحة الواحدة. علماً أن تكرار العنوان كانت من الطرق القديمة لتحسين الـSEO ولكن تبيّن أنها تسيء له في الحقيقة. أما العناوين الفرعية H2 أو H3 وغيرها فيمكن تكرارها كما تشاء.
يجب أن تكون صفحتك أيضاً ذات تسلسل هرمي صحيح فيما يتعلّق بالعناوين الفرعية. أي يجب أن يلي استخدام الـH2 الـH3 وليس الـH4.
20. Meta description tag missing or empty
ويظهر وصف الميتا في نتائج البحث كمقتطف عن الصفحة، كما تظهر كوصف للرابط في الفيسبوك في بعض الأحيان. ولذلك فإنه ضروري لجذب القارئ للنقر على صفحتك الوصف الجيّد يزيد الـCTR، ويجب أن يكون قصيراً وجذاباً ويعكس محتوى صفحتك فعلاً، لأن محركات البحث تعتمد عليه لفهم محتوى الصفحة ويمكن حتى أن تقتبس منه لإظهار قصاصة Snippet في نتائج البحث.
يمكنك إضافته من خلال إضافة Yoast للوردبريس أو من خلال إضافة السطر التالي لصفحتك:
<meta name=”description” content=”نكتب هنا الوصف الخاص بالموقع أو الصفحة”>
وطول الوصف المثالي هو بين 110 و160 حرفاً. إذ يفضل ألّا يكون قصيراً جداً ولا طويلاً جداً، كما يجب عدم إضافة أكثر من وصف للصفحة الواحدة.
21. Low word count
عندما تحتوي صفحتك على أقل من 50 كلمة فسيظهر هذا الخطأ.
لا يجب -لحل هذه المشكلة- كتابة صفحات طويلة ومليئة بالحشو والكلام الفارغ، ولكن حاول ألا يقل عدد الكلمات في الصفحة عن 50 لأن محركات البحث تواجه صعوبة في فهم هذه الصفحات.
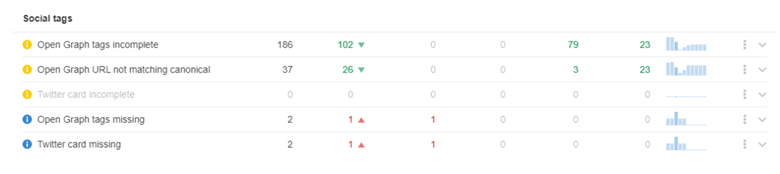
مشاكل الوسوم الاجتماعية Social tags
22. Open Graph tags incomplete
وهو بروتوكول مطوّر من قبل Facebook لتمكين تكامل أي صفحة ويب مع منصة التواصل الاجتماعي الخاصة بها، وقد اعتمدته باقي المنصات كتويتر.
يتيح هذا البروتوكول التحكّم بالطريقة التي تُعرض بها روابط موقعك عند مشاركتها في منصات التواصل الاجتماعي. ويتضمن تحديد 4 وسوم أساسية وهي og:title og:type og:image og:url بالإضافة لوسوم إضافية غير ضرورية.
وهذه المشكلة تعني عدم وجود أحد الوسوم الـ4. لذا تأكّد من أن الكود التالي موجود في كل صفحاتك إذا أردت أن تبدو بمظهر جذّاب عند مشاركتها في منصات التواصل الاجتماعي. وانتبه إلى أن هذا البروتوكول يقبل فقط الروابط البادئة بـhttp:// أو https://
<html prefix=”og: https://ogp.me/ns#”>
<head>
<title>Title goes here</title>
<meta property=”og:title” content=”Title here” />
<meta property=”og:type” content=”Type here” />
<meta property=”og:url” content=”https://www.example.com/” />
<meta property=”og:image” content=”https://www.example.com/images/1.jpg” />
…
</head>
…
</html>
وهذه هي المشكلة الوحيدة المهمة في هذا القسم.
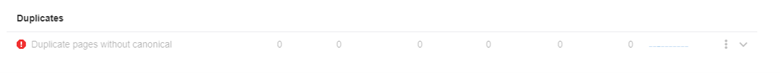
مشاكل الـDuplicates
23. Duplicate pages without canonical
ذكرنا سابقاً لمحة عن وسم canonical والذي يجب استخدامه إذا كان لديك صفحتين متشابهتين في المحتوى، بحيث توسم أحدهما بهذا الوسم دلالةً على أنها هي الأصلية والصفحات الأخرى تابعة لها، بمعنى أنك اقتبست جزءاً من الصفحة الأصلية ووضعته في الصفحة التابعة. وهكذا فإذا وضعت وسم canonical فأنت بذلك تدل غوغل على أن هذه الصفحة هي الأصلية وهي الأهم والتي يجب أرشفتها وإظهارها في نتائج البحث وليس الصفحة التابعة.
على الرغم من أن غوغل صرّحت أن خوارزميتها تستطيع اكتشاف التشابه بين الصفحات واختيار الصفحة ذات المحتوى الأفضل وإظهارها في نتائج البحث، إلا أن الصفحة التي تختارها غوغل قد لا تكون الصفحة التي تريد أنت إظهارها في نتائج البحث. لذلك عليك وضع وسم rel=canonical للإشارة للصفحة الأصلية. وانتبه إلى أنه يجب أن تكون هناك صفحة واحدة موسومة بـrel=canonical
مشاكل الترجمة والتوطين Localization
لن تواجه هذه المشاكل إلا إذا كان موقعك متوافراً بأكثر من لغة، وهي عموماً أقل أهمية من سابقاتها.
إذا ظهرت لك المشكلة HTML lang attribute missing وكان موقعك باللغة الإنجليزية فما عليك إلا إضافة السطر التالي:
<html lang=”en”>
أو إذا كان باللغة العربية فأضف:
<html lang=”ar”>
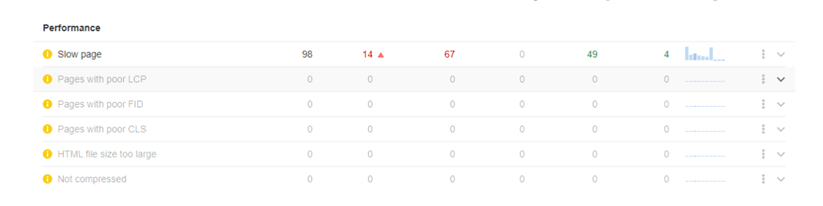
مشاكل الأداء والسرعة Performance
وسرعة تحميل الموقع هي أحد أهم العوامل التي تؤثر في ترتيبه ضمن نتائج البحث. فإذا كان موقعك بطيء التحميل فقد يدفع ذلك الزائر إلى تركه إذا لم يفتح بعد مضي بضعة ثوانٍ. ولذلك فالسرعة (وهي على علاقة ووثيقة حجم الصفحة) تؤثر على تجربة المستخدم والـSEO معاً.
يمكنك فحص سرعة موقعك باستخدام أداة PageSpeed Insights من غوغل، أو GTmetrix
ستلاحظ أن سرعة الموقع مقسّمة إلى عدّة معايير وهي LCP وتعني الوقت اللازم لتحميل أكبر عنصر في الشاشة، وFID وهو الزمن بين نقرة الزائر واستجابة الموقع، وCLS ويقيس مدى ثباتية الصفحة وحركة عناصرها. وكل معيار من هذه المعايير يساهم بجزء من العلامة، كما أن كل واحد منها يمكن تحسينه بطريقة تختلف عن الأخرى.
كما تزوّدك هاتان الأداتان بمجموعة من النصائح التي يمكنك تطبيقها لتسريع تحميل موقعك، وإذا لم ينجح ذلك فاطلب المساعدة من مبرمج أو تواصل مع مزوّد خدمة الاستضافة لأن هذه المشكلة قد تكون بسبب بطء استجابة الخادم نفسه.
مشاكل الصور Images
24. Page has broken image
وتعني أن رابط الصورة يعرض خطأ 4xx أو 5xx، أي أن الصورة لا يتم عرضها، وهذا يؤثر على تجربة المستخدم وثقته بالموقع.
غالباً ما تكون الصورة قد نُقلت أو تم تغيير رابطها أو أُعيد تسميتها أو حتى حذفت. لذا عليك تحديث الرابط أو إعادة رفع الصورة حسب المشكلة. أما خطأ 5xx فيحتاج للتواصل مع مزوّد الاستضافة أو مطوّر الموقع لحله.
المشكلة التالية Image broken مشابهة لها وتعني أن الصورة نفسها معطوبة ويجب إعادة رفعها.
25. Image file size too large
غالباً ما تكون الصور هي السبب في زيادة حجم الصفحة وبالتالي بطء الموقع. لذلك عليك ضغطها قبل رفعها، أو استخدام الصور من صيغة WebP، أو استخدام إحدى الإضافات التي تضغط الصور إذا كنت تستخدم الووردبريس كـSmush.
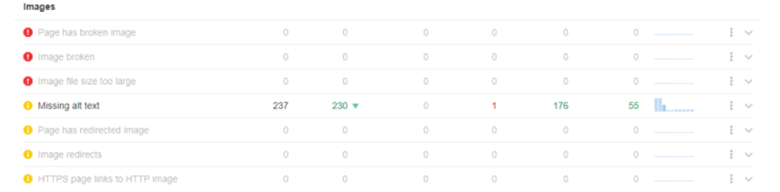
26. Missing alt text
يظهر النص البديل alt text عند وضع مؤشر الماوس عليها، ويستخدم لوصف ما تحتويه الصورة. حيث تستفيد منه محركات البحث لفهم الصورة ويساعد في أرشفتها وعرضها عند البحث. كما أنه مفيد لفاقدي البصر إذ يعتمدون عليه لمعرفة محتوى الصورة.
لذلك إذا لم يكن النص البديل موجوداً فأدخل الكود التالي:
<img src=”image.png” alt=”Alt Text Here” />
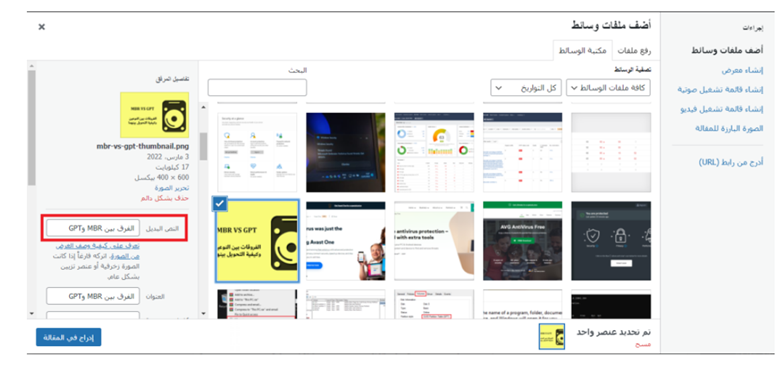
يمكنك إضافة نص بديل للصورة في الووردبريس كالتالي:
الأخطاء في صياغة الروابط
27. Double slash in URL
على الرغم من أن معظم المخدمات تتجاهل وجود // في الرابط بعد الدومين، إلا أن ذلك قد يحيّر محركات البحث ويدفعها لأرشفة الصفحة على أنها صفحة منفصلة، وهذا بدوره قد يؤدي لمشاكل تكرار المحتوى Duplicates
28. URLs containing underscores
هذه المشكلة غير موجودة في Ahrefs ولكن من الضروري ذكرها، وذلك لأن غوغل نوّهت إلى أنه يفضّل استخدام (-) بدلاً من (_). فمحركات البحث قد تخطئ في فهم هذه الرموز وبالتالي سيؤثر ذلك على أرشفة صفحات موقعك.
أخيراً إليك درجة صحّة الموقع بعد إصلاح كل هذه الأخطاء:
تنفيذ إدارة المواقع الالكترونية في الجامعة الوطنية الخاصة – 2023-
الجامعة الوطنية الخاصة
مواقع مرتبطة:
للتواصل :
- سوريا - محافظة حماة - الطريق الدولي حمص حماة
- 0096334589094
- 00963335033
- info@wpu.edu.sy