الجامعــة الوطنيــة الخاصــة
Al-Wataniya Private University
الواحة الأكاديمية للجامعة الوطنية الخاصة
تحسين موقع الجامعة الوطنية الخاصة من خلال تعلم نقل الأنماط Style Transfer Learning ( د. وسيم رمضان )
مسابقة أفضل مقالة علمية
مقالات كلية الهندسة ( معلوماتية )

الكاتب : د. وسيم رمضان
الملخص
تستكشف هذه الورقة إمكانات تعلم نقل الأنماط Style Transfer Learning (STL) لتعزيز الجاذبية البصرية وتجربة المستخدم لموقع الجامعة الوطنية الخاصة (WPU). نقترح نهجا يستخدم STL لدمج هوية المميزات الفريدة والخاصة للجامعة بسلاسة في تصميم موقعها الإلكتروني، مما يخلق حضورا أكثر تأثيرا ولا ينسى على الإنترنت. نناقش فوائد تعلم نقل الأنماط في تحسين الموقع الإلكتروني، ونحدد ألية عمل لاستخدامها والتحقق من فعاليتها.
الكلمات المفتاحية: تعلم نقل الأنماط، الشبكات العصبية الصناعية، الشبكة العصبونية الالتفافية، الذكاء الصناعي
مقدمة
تعد مواقع الجامعات منصات اتصال مهمة، تخدم مختلف أصحاب المصلحة بما في ذلك الطلاب المحتملين وأعضاء هيئة التدريس والباحثين والخريجين وعامة الناس. يجب ألا يوفر موقع الويب الفعال معلومات ووظائف واضحة فحسب، بل يجب أن ينقل أيضا هوية الجامعة وقيمها. ومع ذلك، تفتقر العديد من مواقع الجامعات إلى الجاذبية البصرية والاتساق، وتفشل في خلق انطباع قوي لا ينسى.
غالبا ما تواجه مواقع الجامعات الحالية التحديات التالية:
عدم وجود تناسق بصري: يمكن أن يؤدي عدم تناسق التصميم عبر الصفحات المختلفة إلى إنشاء تجربة مستخدم غير مكتملة.
اندماج محدود لهوية الجامعة: قد لا تنقل العناصر المرئية بشكل فعال المميزات الفريدة للجامعة وهويتها.
تصميم قديم: يمكن أن تفشل التصميمات الثابتة وغير الملهمة في جذب انتباه المستخدمين.
الدراسات السابقة
برز تعلم نقل الأنماط (STL) كتقنية قوية لنقل الأساليب الفنية من صورة إلى أخرى. وقد أثبتت الأبحاث فعاليته في مختلف التطبيقات، بما في ذلك تحرير الصور، والتعبير الفني والبصري، واسترجاع المعلومات القائمة على الصور ([1][2]).
بحثت عدة دراسات في استخدام تعلم نقل الأنماط STL في تصميم المواقع الشبكية. اقترح لي وآخرون [3] طريقة لإنشاء تخطيطات وخرائط لمواقع الويب باستخدام أنماط مرئية محددة visual styles. كما قام ليو وآخرون [4] في استكشاف استخدام تعلم نقل الأنماط لتخصيص السمات themes للمواقع الإلكترونية لكل مستخدم على حدا. ومع ذلك، فقد ركزت هذه الدراسات على جماليات موقع الويب العامة بدلا من دمج هوية محددة للجامعة في الموقع.
نماذج التعلم بنقل الأنماط (STL) هي التكنولوجيا الأساسية وراء النهج المقترح لتعزيز وتحسين المواقع الإلكتروني للجامعة. يتم تدريب هذه النماذج على مجموعات بيانات كبيرة من الصور لأجل تعلم التقاط الجوهر النمطي لصورة معينة (“النمط Style”) ونقلها إلى صورة أخرى (“المحتوى Content”) [1]).
وقد وُضعت عدة نماذج لنقل الأنماط بدرجات متفاوتة من القوة والضعف. فيما يلي ثلاثة نماذج بارزة تم النظر فيها لهذا البحث هي:
Gatys et al [1] : يستخدم هذا النموذج الرائد بنية الشبكة العصبية التلافيفية (CNN) لاستخراج ونقل معلومات النمط بين الصور. على الرغم من أنه يوفر توازنا جيدا بين السرعة والجودة [1]، مما يجعله مناسبا لتطبيقات العالم الحقيقي، إلا أنه قد يعاني من الأنماط المعقدة وقد لا يحافظ بشكل كامل على تفاصيل صورة المحتوى.
Johnson et al [2] : يعتمد هذا النموذج على Gatys et al. من خلال دمج خسائر الإدراك perceptual losses، مما يسمح بتحكم أكثر دقة في عملية نقل النمط. ينتج عن هذا دقة أعلى والاحتفاظ بالتفاصيل الدقيقة في صورة المحتوى. ومع ذلك، قد يتطلب الأمر أوقات تدريب أطول وموارد حسابية أكثر مقارنة بالنماذج السابقة والأبسط.
Inception-v3 [5] : في حين أن نماذج Gatys et al. وJohnson et al. هي خيارات شائعة لنقل النمط، فإن Inception-v3 تقدم نقاط قوتها الفريدة وفوائدها المحتملة:
Inception-v3 عبارة عن شبكة عصبية تلافيفية عميقة Convolutional Neural Networks (CNN) تم تدريبها مسبقا على مجموعة بيانات ImageNet لتصنيف الصور. تتميز هندستها المعمارية بوحدات متعددة، تجمع بين المرشحات التلافيفية بأحجام مختلفة لالتقاط ميزات بصرية متنوعة وبمقاييس مختلفة. مما يجعلها مناسبة تماما لمهام نقل النمط.
نماذج نقل النمط: البنية والتطبيق
يعتمد اختيار نموذج STL الأمثل لتحسين موقع الجامعة على عوامل مختلفة مثل المستوى المطلوب من نقل الأنماط والموارد الحسابية المتوفرة وعناصر الهوية المحددة التي سيتم دمجها. وبالإضافة إلى ذلك، يمكن بحث استكشاف نماذج أخرى قائمة من نماذج تعلم نقل الأنماط وإمكانية تكييفها أو وضع نهج هجين لتحقيق أفضل النتائج.
باستخدام نموذج STL، يمكننا نقل الأنماط الفنية للوحة شهيرة متعلقة بالهندسة مثلاً، مثل “الموناليزا” لليوناردو دافنشي، إلى صورة المحتوى. يخلق هذا النقل صورة مذهلة بصريا ولا تنسى، ولها في الوقت نفسه القدرة على نقل الرسالة المطلوبة بينما تجذب جمهورا أوسع. يمكن أن يؤدي هذا الاستخدام الإبداعي لنمط الصورة إلى تعزيز الجاذبية المرئية للموقع بشكل كبير وجذب انتباه الطلاب.
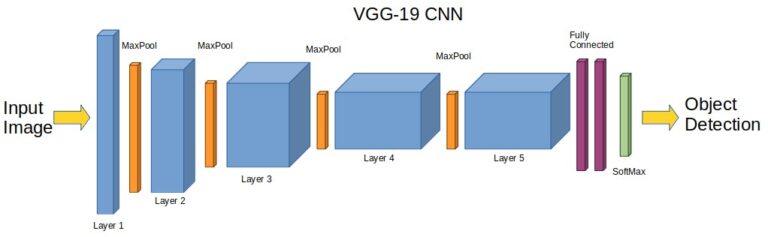
يعتمد نموذج Gatys et al. (انظر الشكل 1) على شبكة عصبية VGG-19 [6] ، والتي تستخدم بشكل شائع للتعرف على الأشياء المرئية
الشكل (1): VGG 19 CNN

بعد ذلك، يستخدم أجزاء من الشبكة لتحديد بعض التوابع:
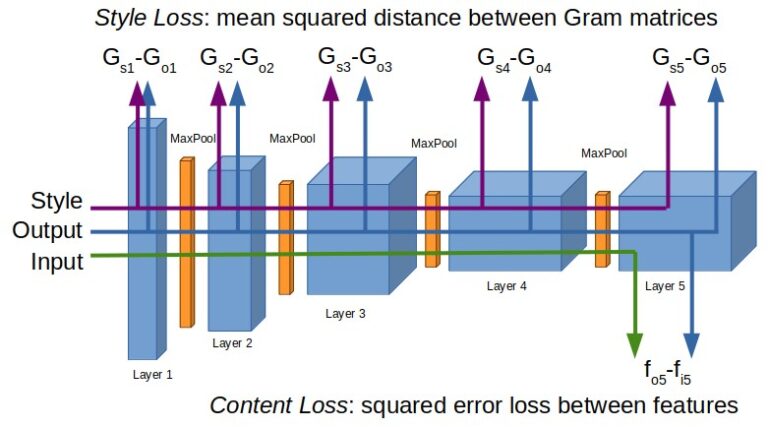
- تابع خسارة المحتوى Content Loss، الذي يحسب كيف يختلف محتوى الصورة التي تم إنشاؤها عن محتوى الصورة الأصلية.
- تابع خسارة النمطStyle Loss، الذي يحسب كيف يختلف نمط الصورة التي تم إنشاؤها عن النمط الفني الكلاسيكي (أو أي صورة نمط نختار استخدامها).
- تابع الخسارة الكلية Total Loss الذي يأخذ في الاعتبار كل من الخسارة في المحتوى والنمط.
يوضح الشكل 2 توابع الخسارة.
الشكل (2): دوال الخسارة

وأخيراً يتم تشغيل العديد من دورات التحسين Optimization Epochs (الآلاف أو أكثر) التي ستقوم بإحداث تغييرات في صورة العمل (المحتوى) والتي من شأنها تقليل الخسارة الكلية، وبالتالي إنتاج مزيج بين الصورة الأصل ونمط الرسم المختار.
يوضح المثال التالي تطبيق التعلم بنقل الأنماط على صورة مبنى كلية الهندسة في الجامعة الوطنية الخاصة. حيث تم استخدام الشبكة الأصلية ل Inception-v3 مع منصة Keras ضمن TensorFlow وباستخدام لغة البرمجة Python.
الجدول (1): توضيح تعلم نقل الأنماط لصورة كلية الهندسة بجامعة WPU

المقارنة:
صورة 1 جاذبية بصرية عادية.
الصورة 3 مذهلة بصريا وتلتقط جوهر البرنامج الهندسي بينما لا يزال من الممكن التعرف عليها كمبنى جامعي. كما أنها تخلق طابعاً فريداً للمحتوى على موقع الجامعة
مقترح آلية العمل
التصدي للتحديات المطروحة من خلال الاستفادة من إمكانات تعلم نقل الأنماط في تعزيز الجاذبية البصرية للمواقع الإلكترونية للجامعات وفعاليتها. نقترح آلية عمل من ثلاث مراحل:
المرحلة 1: وضع إطار لتطبيق STL لدمج هوية الجامعة في تصميم موقعها الإلكتروني. وسيشمل ذلك تحليل موقع الجامعة الحالي والمواد المميزة والفريدة لتحديد الأنماط الرئيسية.
المرحلة 2: تنفيذ إطار نقل النمط وتطبيقه على أنواع مختلفة من محتوى الموقع الإلكتروني للجامعة، مثل الصور والرسوم التوضيحية والفعاليات الخاصة.
المرحلة 3: إجراء دراسات للمستخدمين لتقييم فعالية تصميم الموقع الإلكتروني المعزز بنقل التعلم. سيشمل ذلك قياس مشاركة المستخدم والرضا العام عن موقع الويب.
الخاتمة
هذه الورقة لديها القدرة على إحداث ثورة في تصميم موقع الجامعة من خلال خلق تجارب جذابة بصريا ومتسقة مع هوية الجامعة عبر الإنترنت. ومن خلال الاستفادة من قوة تعلم نقل الأنماط، يمكن للجامعة اجتذاب جمهورها المستهدف وإشراكه على نحو أكثر فعالية، مما يسهم في نهاية المطاف في نجاحها ونموها.
المراجع
[1] Gatys, L. A., Ecker, A. S., & Bethge, M. (2015, June). Image style transfer using convolutional neural networks. In Proceedings of the IEEE conference on computer vision and pattern recognition (pp. 2414-2423).
[2] Johnson, J., Alahi, A., & Fei-Fei, L. (2016). Perceptual losses for real-time style transfer and super-resolution. In European Conference on Computer Vision (pp. 694-711). Springer, Cham.
[3] Li, Y., Yan, S., & Zhang, H. (2019). Style transfer for website layout generation. In 2019 International Conference on Image and Graphics (ICIG) (pp. 1-6). IEEE.
[4] Liu, J., Zhao, S., & Gao, Y. (2020). Personalized website theme generating based on style transfer learning. In Proceedings of the 3rd International Conference on Multimedia and Image
Processing (pp. 1-5). ACM.
[5] Szegedy, C., Vanhoucke, V., Ioffe, S., Shlens, J., & Wojna, Z. (2016). Rethinking the inception architecture for computer vision. In Proceedings of the IEEE conference on computer vision and pattern recognition (pp. 2818-2826).
[6] Simonyan, K. and Zisserman, A., (2014). Very deep convolutional networks for large-scale image recognition. (pp. 1409.1556)
الجامعة الوطنية الخاصة
مواقع مرتبطة:
للتواصل :
- سوريا - محافظة حماة - الطريق الدولي حمص حماة
- 0096334589094
- 00963335033
- info@wpu.edu.sy